A menos que você seja novo na área de programação web ou more debaixo de uma pedra, você já deve ter ouvido falar sobre o Deno ao menos uma vez, mas você sabe o que é?
É o que vamos conferir agora.
Assim como o Node.js, o Deno é um runtime Javascript, porém, diferentemente do seu irmão mais velho, ele tem a "capacidade" de também "entender" Typescript e WebAssembly sem necessitar de dependências externas.
Ele foi criado pelo mesmo criador do Node, o Ryan Dahl, que o apresentou em uma palestra na JSConf 2018 intitulada 10 Things I Regret About Node.js — 10 coisas que eu lamento sobre o Node.js. Durante essa palestra, ele falou sobre seu projeto anterior, assim como também sobre os prós que o Deno trás sob o Node.
Por mais perfeito que o Node.js possa parecer, o próprio criador admitiu vários problemas.
Não vamos nos aprofundar muito no Node.js, pois já escrevi aqui sobre ele, mas vamos destacar alguns pontos.
Como talvez você já saiba, o Node foi criado em 2009, época que o Javascript não tinha Promises, async/await, por exemplo.
Nessa época tudo era meio diferente: os modelos de trabalho, boas práticas e até como eram montados os sistemas. Por isso, o Node na época era a coisa mais perfeita e completa, o que não é mais tão verdade, visto que até hoje ele não suporta completamente muitas das coisas usadas no Javascript moderno.
Ok, então isso quer dizer que o Node não é mais útil? Não, jamais. Ele ainda é uma parte importante — há quem diga que é único — no desenvolvimento de aplicações Javascript Fullstack, e será, por bastante tempo, um dos principais runtimes js.
Tendo isso tudo em mente, vamos falar um pouco sobre as novidades do Deno.
O Deno foi desenvolvido tendo por linguagem o Rust — sim, o famoso caranguejinho que dizem ser melhor que C —, e também usa o V8. Sabe qual outra tecnologia também o usa? Exatamente, o Node.
Segurança
Outra coisa muito importante e interessante do Deno é seu sistema de permissões — um chmod da vida, interno.
Quando começamos a usar o Deno sem entender direito, um pequeno problema nos surge: nós não conseguimos ter acesso à rede, leitura de alguns arquivos ou mesmo das variáveis de ambiente.
Esse é um dos pontos que o faz ser amado. Ele simplesmente bloqueia tudo que possa fazer mal à máquina, por padrão.
A menos que informemos quais recursos precisamos acessar, o Deno sempre vai dar erro de permissões.
Se você quiser ver uma lista das flags de permissões, deixo aqui o link da documentação do Deno.
Módulos e importações
Como todo runtime/linguagem, o Deno também possui módulos nativos — bibliotecas que foram criadas e/ou adicionadas pelos desenvolvedores do ambiente de execução —, assim como também diversos módulos de terceiros, mas o que realmente o torna diferente é o fato de ele não "trazer" tudo isso consigo já na própria instalação, e, diferentemente do seu irmão, não precisa de uma instalação que cria uma gigantesca node_modules.
Quem já trabalhou com CDNs deve saber o quão prático é não precisar baixar uma biblioteca, apenas pegar o link dela e começar a usar.
Acho que você já entendeu onde quero chegar, né? Se não, vou falar mais.
Com o Deno, o que você faz é exatamente isso, apenas importar algo de alguma url no mundo que sirva o arquivo *.ts.
Ok, isso pode ser um pouco negativo quando estiver sem internet, certo?
Não exatamente.
Assim como precisa de instalação apenas na hora de instalar lá com npm ou yarn, aqui também só precisamos no primeiro uso. Por baixo dos panos o Deno vai manter um cache local de tudo, e não, geralmente não tem metade do peso que uma node_modules teria.
ES6 Imports / Importações Ecmascript6
Ainda continuando um pouco na questão de importações de módulos.
Se você já pegou um código na net que usava import/export e tentou rodar no Node, deve ter visto que em muitas das versões isso não é suportado, outras, só têm suporte parcial e precisa "configurar antes".
Com este, o suporte a ES6 é totalmente aplicado, você pode usar totalmente algo como
import { a } from 'b'
Ou, se for necessário fazer importações dinâmicas, ainda temos também a função import().
Suporte a Javascript e Javascript Assíncrono
Eu pensei em intitular essa seção de "suporte a Typescript", mas acho que lá no início já ficou um pouco claro que ele foi feito pensando em rodar Typescript, o maravilhoso — e as vezes controverso — superset de Javascript.
Ok, mas você deve tá pensando "se ele foi pra Typescript, então não roda Javascript?"
Se pensou isso, você errou um pouco.
Como falamos anteriormente, ele tem por base o V8 que foi feito para Javascript, então sim, pode rodar Javascript se preferir.
Agora falando um pouco de async/await e Promises.
Se você já trabalhou com funções assíncronas e as entende, deve saber bem o quão útil elas são no desenvolvimento e escalabilidade do projeto, ok?
E se eu te disser que o Deno tem total suporte? Você pode usar a vontade nele sem depender de nada externo ou configurar coisas extras.
Acho que já falamos muita teoria, né.
Instalação
Agora vamos ver como fazer a instalação do Deno no Linux/macOS.
Rode esta linha e ao fim veja a mágica
curl -fsSL https://deno.land/x/install/install.sh | sh
Para ver se realmente instalou, vamos tentar ver versão do runtime com deno --version .
Agora que instalamos, vamos tentar fazer um "hello world"?
Hello World
Vamos criar um arquivo teste.ts com o seguinte conteúdo.
import { serve } from "https://deno.land/[email protected]/http/server.ts";
serve((_req) => new Response("Hello, world"), {
onListen({ port, hostname }) {
console.log(`Server started at http://${hostname}:${port}`);
},
});
Vamos tentar rodar isso apenas com o seguinte comando
deno run teste.ts
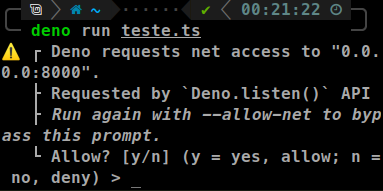
Aqui vemos o sistema de segurança em ação, teremos algo semelhante a imagem abaixo

Viu que incrível? Agora basta permitir, ou rodar novamente com a flag --allow-net.
Caso apenas permitamos pressionando y e depois dando enter, teremos um terminal parecido com isso.

Agora se a gente acessar http://localhost:8000/ teremos um lindo Hello, world feito em Typescript com Deno.
Conseguimos nos divertir e aprender alguma coisa, certo? Isso é ótimo, mas infelizmente chegamos ao fim.
Vou deixar alguns links que podem ser úteis